Danke für die Antwort,
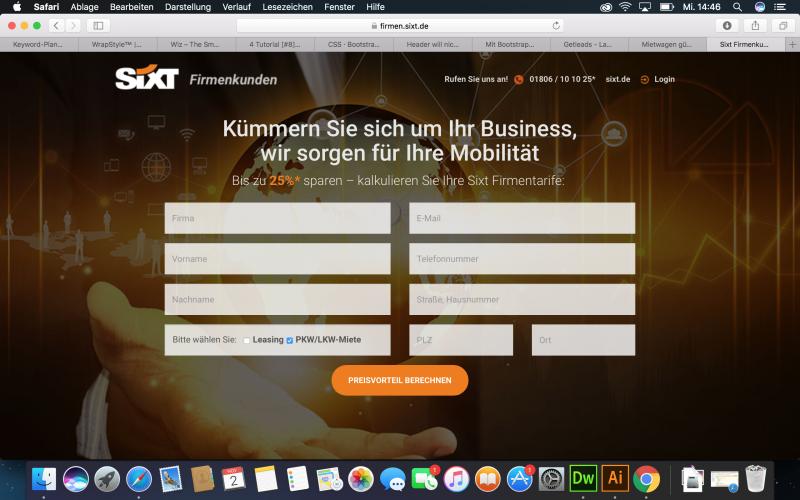
Der Effekt, den ich mir wünsche, ist auf der Webseite von sixt Firmenkunden zu sehen.

Da gibt es quasi keine Navigation und ich möchte, das das Hintergrundbild angezeigt wird.
Ich hoffe es ist nicht allzu schlimm gecoded, es ist mein erster Versuch...
Vielen Dank für eure Mühen
<body>
<header class="header">
</header>
<section id="homesection" class="homesection">
</section>
<section id="servicesection" class="servicesection">
<h1> Fahrzeugbeschriftung für Firmenkunden</h1>
</section>
<section class="vorteilesection">
</section>
<section class"partnersection">
orafol und co ist hier
</section>
<section id="testimonialsection" class="testimonialsection">
Testimonals sind hier
</section>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jque…4/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
CSS
@charset "UTF-8";
/* CSS Document */
html, body{
height:100%;
width:100%;
}
.header{
background:transparent;
height:100px;
min-height:100px !important;
z-index:99;
}
.homesection{
height:auto !important;
min-height:100%;
overflow:hidden;
background:url(../images/fahrzeugbeschriftung_home.jpg) no-repeat center;
background-size:cover;
background-attachment:fixed;
}
.servicesection{
height:auto !important;
min-height:100%;
overflow:hidden;
background-color:#fff;
}
.vorteilesection{
height:auto !important;
min-height:100%;
overflow:hidden;
background-color:#D1CFCF;
}
.partnersection{
height:auto !important;
min-height:300px;
overflow:hidden;
background-color:#fff;
}
.testimonialsection{
height:auto !important;
min-height:100%;
overflow:hidden;
background-color:#A41F9E;
}

